Vamos a comenzar animando a nuestro protagonista: un (¿simpático?) murciélago algo distraído llamado Murci.
La secuencia de trabajo a seguir en esta etapa consistirá de los siguientes pasos:
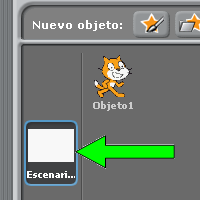
- Crear un nuevo proyecto en Scratch: allí aparecerá un escenario de fondo blanco con el gato de Scratch como único objeto (un objeto sin ningún programa, con 2 disfraces y con 1 sonido asociado).
- Modificar el fondo del escenario por otro de los que vienen incluídos con el programa.
- Eliminar al gato como objeto a animar, y reemplazarlo por un murciélago con dos disfraces (imágenes) asociados a él.
- Darle movimiento a nuestro nuevo objeto mediante los bloques de programación.
Manos a la obra...
IMPORTANTE
Algunos de los resultados de los pasos a seguir tendrán un carácter transitorio respecto al resultado final... recordemos que vamos a ir desde lo más simple a lo más complejo.
Cabe señalar que vamos a seguir el tutorial suponiendo el uso de la versión 1.4 de Scratch, por lo que si vas a usar una versión distinta del programa pueden variar levemente alguno de los procedimientos aquí explicados.
Crear un nuevo proyecto
Si todavía no arrancaste el programa, hazlo y ya tendrás este paso resuelto: vas a ver al gato en el medio del escenario (lo que equivale a decir, como verás más adelante, en las coordenadas x=0, y=0), y sobre un fondo blanco (que es el escenario).
Si ya tenías abierto Scratch y estabas haciendo algo, debes ir a menú Archivo » Nuevo: muy posiblemente se te interrogue sobre si querés guardar o no el proyecto... si no es nada valioso contestá NO; entonces ya podrás ver el escenario en blanco y el gato centrado en el mismo.
Cambiar el fondo del escenario
Como nuestro futuro personaje es un animal de hábitos nocturnos, adecuaremos el entorno para su comodidad. Para ello comenzaremos seleccionando el escenario y así acceder a sus propiedades.

Es importante tener en cuenta que tanto el escenario como cada uno de los objetos [sprites] tienen asociados a ellos una o más imágenes y eventualmente uno o varios programas [scripts] (y posiblemente también algunos sonidos).
Para poder acceder a la posibilidad de crear o cambiar estas propiedades asociadas siempre debemos primero seleccionar el objeto —o si es el caso, el escenario—
Deberás pasarte a continuación a la pestaña Fondos y desde allí seleccionar la opción Importar, ya que en nuestro caso lo que queremos es empezar usando un fondo prediseñado de los que trae el programa.
Posteriormente veremos como podemos alterar este fondo original con las herramientas de dibujo que nos provee Scratch.
Posteriormente veremos como podemos alterar este fondo original con las herramientas de dibujo que nos provee Scratch.

El paso que sigue es simplemente ubicar la imagen que irá en reemplazo del fondo blanco original. Para ello debemos entrar en la carpeta Nature (una de tantas donde se agrupan imágenes de fondo de acuerdo a una temática), y seleccionar la imagen stars… no es más que un fondo negro con puntitos blancos que simulan un cielo estrellado.
Al aceptar veremos de inmediato la nueva imagen de fondo como opción predeterminada para el escenario. Como el fondo blanco original no será utilizado en lo que sigue, se recomienda borrarlo usando el botón en forma de cruz (a la derecha del botón Copiar).

Si todo resultó de manera correcta, deberíamos poder ver la siguiente imagen:

Ya estamos listos para la parte siguiente de la animación: cambiar a nuestro personaje...
Lectura inicial << Animar un objeto (parte II) >>El uso de más de una imagen asociada al escenario permite, programación mediante, que el fondo pueda cambiar a nuestra voluntad. Lo que distingue básicamente al escenario de los objetos presentes en el programa es que, a diferencia de aquellos, no tiene bloques de movimiento asociados, ya que está pensado para tener una posición estática.
Última actualización:Abril 7, 2014

No hay comentarios.:
Publicar un comentario